Getting the Most Out of V0: AI UI Generation for Frontend Projects

Part of series
Code Less, Build More: AI-Powered DevelopmentTaking Your AI Workflow to the Frontend with V0
In the first post of this series, we explored how you can use ChatGPT and Claude to accelerate full-stack app development. From project planning and API design to backend coding and frontend layout, we showed how each AI tool can be leveraged for specific parts of the development cycle — all with a smart, modular approach. If you haven’t read that post yet, it’s worth checking out, click here to read the post in order to understand the foundations of this workflow.
But what happens when you want to build user interfaces fast (like a sleek dashboard, a marketing landing page, or a SaaS app layout) without writing all the boilerplate code yourself?
That’s where V0 by Vercel comes in.
What is V0?
V0 is an AI code and project builder that lets you generate clean, production-ready code using natural language prompts. Just type what you want — like “a modern dashboard with a sidebar and charts”, and V0 instantly outputs HTML and Tailwind CSS (if specified) code you can copy and use. It even includes interactive behavior using lightweight frameworks like Alpine.js, making it ideal for rapid prototyping and even launching minimal MVPs.
Think of it as a bridge between design mockups and functional UI but built with dev-friendly technologies and AI precision.
“AI for frontend development is no longer science fiction — it’s a real productivity boost.”
With V0, you can go from idea to layout in minutes, skipping tedious setup and focusing on iteration. Whether you’re building with Next.js, React, or working with Tailwind and Alpine, V0 gives you a serious head start.
🎯 Who Is This Guide For?
This guide is crafted for:
- Frontend developers who want to skip the boilerplate and focus on real UX.
- Indie hackers and SaaS founders building MVPs or validating ideas.
- Agencies and freelancers rapidly prototyping client UIs.
- Product designers collaborating with devs and needing instant layouts.
- Anyone who’s ever Googled “how to build a landing page fast” or “AI dashboard generator.”
If you're the kind of developer who enjoys building with Tailwind CSS, dabbles with Alpine.js for lightweight interactivity, and values low-code AI tools that still give you full control — you’re going to love what V0 brings to the table.
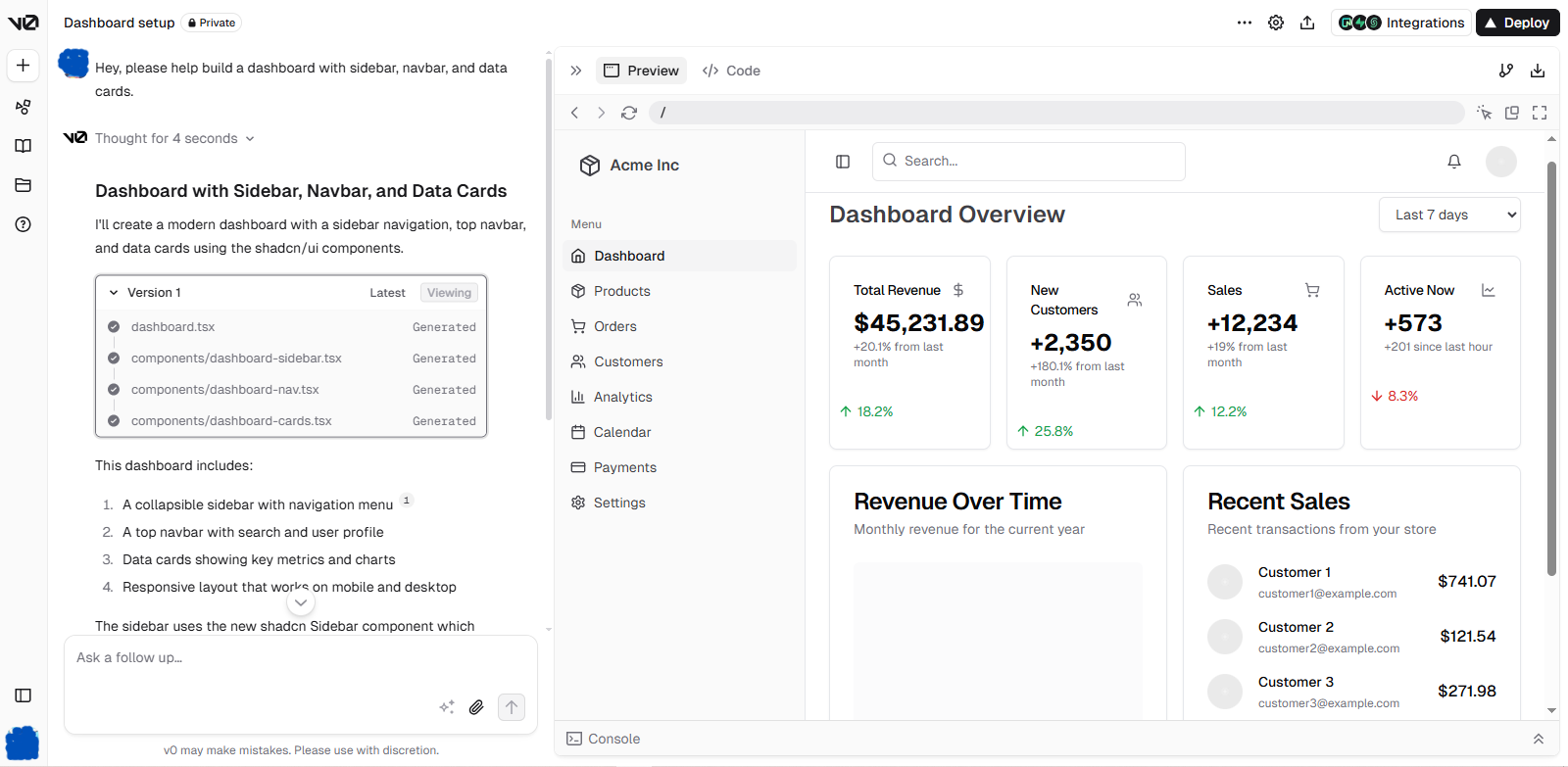
First Look at V0 Interface

In the rest of this guide, we’ll explore how to get started with V0, write effective prompts, and build real-world UIs — from landing pages to full dashboard layouts. By the end, you’ll have a new power tool in your dev stack and a clear sense of how to integrate it into your existing AI-assisted workflow.
What is V0?
Again, V0 is an AI-powered UI generator built by the team at Vercel, the creators of Next.js. It’s a developer-centric low-code tool that uses natural language prompts to instantly generate high-quality frontend code. No design tools. No dragging and dropping. Just describe what you want, and V0 builds it — using modern HTML, Tailwind CSS, and even basic interactivity with Alpine.js baked in.
At its core, V0 is an AI for frontend development, designed to help you:
- 🚀 Build layouts for dashboards, landing pages, auth UIs, and more — in minutes
- ✍️ Use plain English prompts to generate markup and styling
- 🧩 Output production-ready code you can drop into a Next.js, React, or vanilla HTML project
- 🧠 Iterate fast and fine-tune designs with simple tweaks to your prompt
This isn’t about replacing frontend development — it’s about amplifying it with the precision and speed of AI.
🔍 How It Works: From Prompt to Code
Here’s how the V0 flow typically goes:
You describe a UI layout in natural language, like:
“A landing page for a productivity app with a hero section, call-to-action, and testimonials.”
- V0 generates a structured HTML + TailwindCSS layout, with class-based styling, semantic tags, and utility-first design. But you'd need to specify these parameters or others you might want to use.
- You copy, refine, and plug the code into your app, using tools you already love — like Alpine for behavior, or Next.js for routing.
It’s the same level of control you’d expect from hand-coding — just faster.
⚙️ Core Features of V0
Let’s break down some of the features that make V0 a standout tool in the world of AI-driven UI generation:
| Feature | Description |
|---|---|
| 🔤 Natural Language Prompts | Type what you want — no syntax needed |
| 🧱 Component-Based Output | Clean, modular HTML components with utility-first classes |
| 🎨 Tailwind-CSS Styling | Fast, customizable UI out of the box |
| ⚙️ Alpine.js Behavior | Lightweight JS for toggles, modals, and basic interactivity |
| 🔁 Prompt Iteration | Refine your UI by tweaking text, not code |
| 🛠️ Developer-First Design | Fully editable, exportable, and extendable code |
| 🧩 Framework-Friendly | Drop the code into React, Next.js, or static HTML sites |
🧱 Traditional Frontend Workflow vs. V0
To appreciate V0, let’s look at the traditional frontend process:
- You design mockups in Figma →
- Convert to HTML/CSS manually →
- Add Tailwind or custom CSS →
- Hook up JS (Alpine, Vue, React) →
- Repeat for every new layout
Now compare that to V0’s workflow:
💬 Prompt → ⚡ Instant Code → 🧩 Plug into your app
You go from idea to implementation in a fraction of the time — with less boilerplate, fewer meetings, and more creative control.
This isn’t just speed for speed’s sake. It’s about reducing cognitive overhead, so you can focus on UX, interactivity, and business logic instead of fiddling with margins and paddings.
Getting Started with V0
V0 was built with simplicity in mind — no complicated onboarding, no bloated interface. In fact, getting started is as easy as typing a sentence.
Let’s walk through how to access it, pick the right kind of UI to generate, and write prompts that get you great results every time.
🔑 Step 1: Accessing V0
To start using V0 by Vercel, head over to v0.dev. You don’t need to install anything or clone a repo — just log in with your GitHub or Vercel account, and you’re in.
Once logged in, you’ll see a minimalist interface with a prompt input box at the top and a preview area below.
Pro Tip: If you’re building with Next.js, React, or static HTML, you can copy and paste the output from V0 directly into your codebase — it’s already optimized for use with Tailwind CSS and easy to extend with Alpine.js for interactivity.
🧩 Step 2: Choosing the Right Project Type
Before you type your prompt, think about what kind of UI you’re building. This gives your prompt context and helps V0 generate more relevant layouts (though it might stubbornly stick to its own standards sometimes).
Here are a few examples of what V0 can generate well:
| UI Type | Prompt Ideas |
|---|---|
| Dashboards | “An analytics dashboard with a sidebar, top nav, and four data cards” |
| Landing Pages | “A landing page for a freelance web designer with hero, services, and testimonials” |
| SaaS UI Templates | “An onboarding flow for a project management SaaS app” |
| Portfolio Sections | “A portfolio page with project thumbnails, filters, and a contact form” |
| E-commerce Pages | “A product listing grid with categories, filters, and add to cart buttons” |
💡 Choosing the right category upfront helps you get cleaner, more tailored layouts — saving you time on refactoring.
✍️ Step 3: Writing Effective Prompts
The heart of V0’s power lies in its natural language prompt engine. But just like with ChatGPT or Claude, the better your input, the better the output.
Here’s how to write prompts that produce clean, production-ready UI:
✅ Be Specific
Instead of:
“A dashboard”
Try:
“A dashboard with a fixed sidebar, navbar, four stat cards, and a line chart section”
✅ Mention Key Sections
Break down your layout:
“A SaaS landing page with a hero section, three feature blocks, a pricing table, and testimonials”
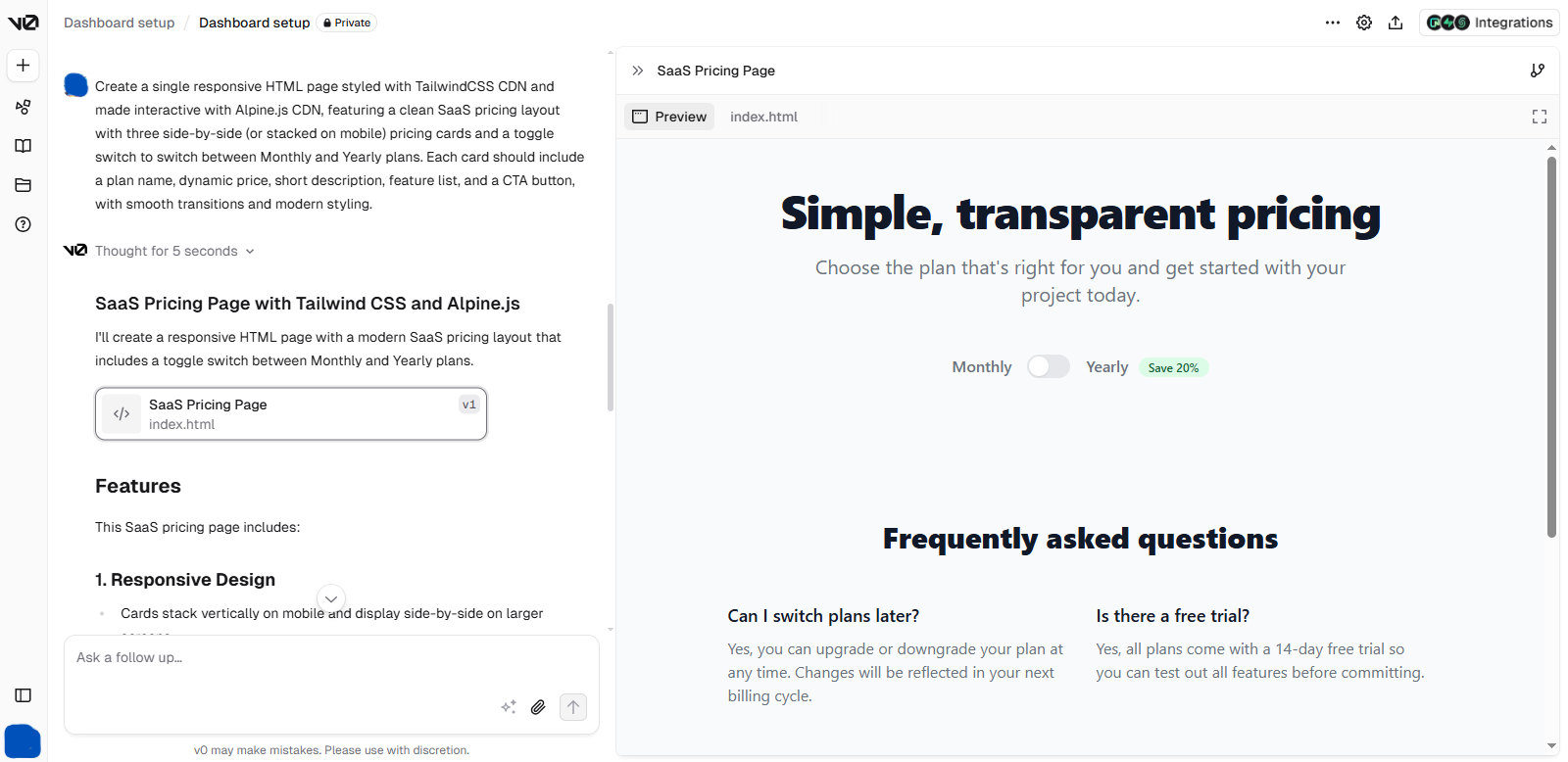
✅ Describe Interactivity (if needed)
Want tabs, dropdowns, or toggles? Say so.
“A pricing table with monthly/yearly toggle using Alpine.js”
✅ Style Notes Help
Mention if you want dark mode, minimal UI, or specific design vibes.
“A dark-themed landing page for a mobile app with sleek typography and gradient background”
Prompt Writing Example

With just a few descriptive lines, you can build production-grade interfaces in minutes — no drag-and-drop tools, no bloated templates, no unnecessary bloat. Just clear prompts, clean code, and developer-first AI UI generation.
Building with V0: Real-World Use Cases
Now that you’ve seen how to get started, let’s look at where V0 truly shines: in building real, usable UIs that solve actual frontend challenges — fast.
Whether you're working on a dashboard, spinning up a landing page, or scaffolding an entire app UI, V0's natural language engine helps you go from idea to implementation in a matter of minutes.
📊 a. Dashboards: From Prompt to Production
Dashboards are a great showcase of V0’s power as an AI dashboard generator. They often require grids, charts, and utility components — and V0 handles them well using Tailwind CSS for layout and Alpine.js for interactivity.
📝 Example Prompt:
"Create a dark-themed analytics dashboard with a fixed sidebar, top navigation bar, four stat cards, and a section for a line chart and recent activity"
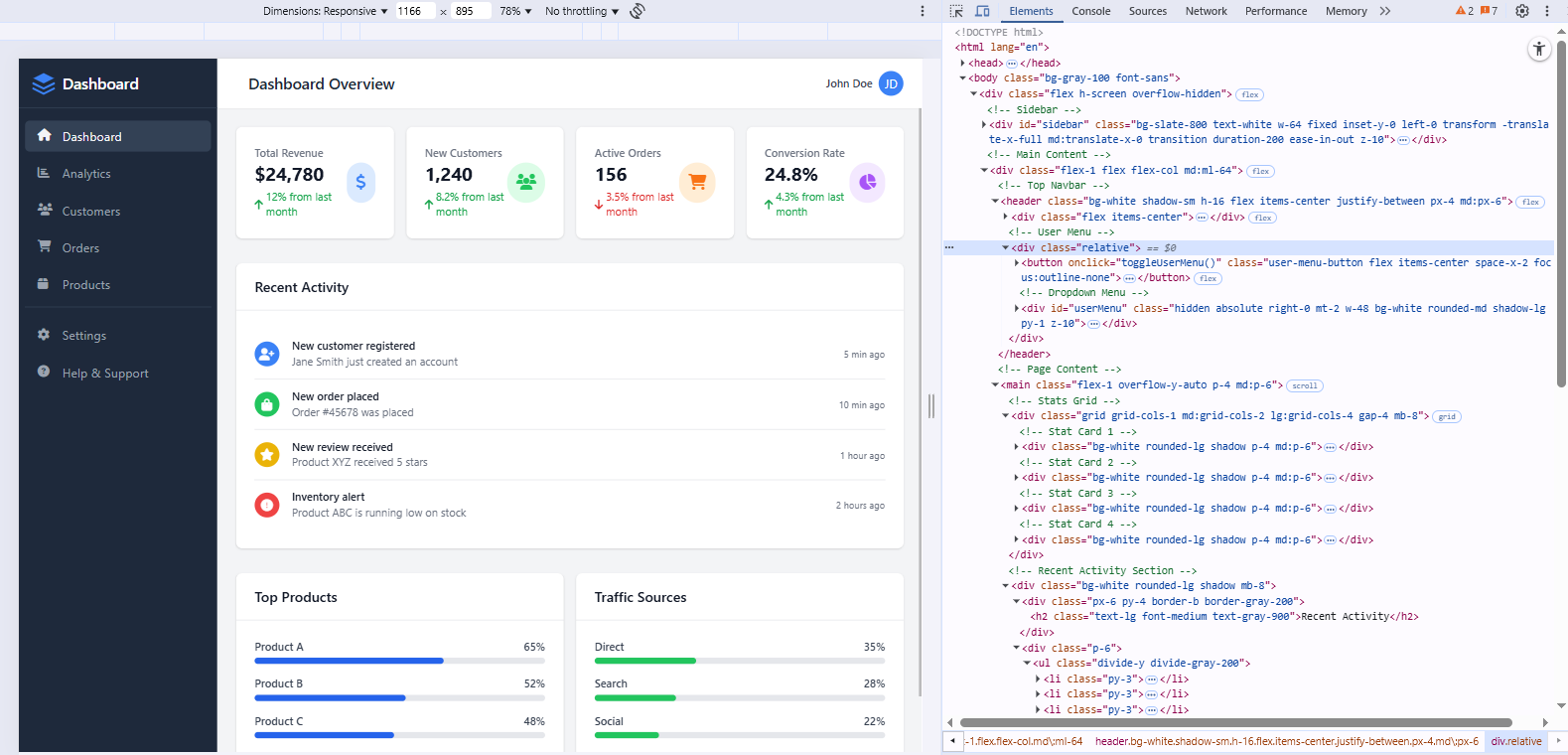
🧾 Expected Output:
- HTML layout with semantic structure
- Tailwind-styled sidebar and nav
- Grid-based cards using
grid-cols-2orgrid-cols-4 - Placeholder sections for embedding charts with Chart.js or third-party widgets
✏️ Customization Tips:
- Swap placeholder content with dynamic data using Alpine or your JS framework
- Replace dummy charts with Chart.js or D3.js
- Use Tailwind’s utility classes to quickly adjust spacing, font sizes, or add animations
AI-Generated Dashboard Layout

📢 b. Landing Pages: Instant UI for Products & Services
Need a page to promote your product, service, or side project? V0 is a landing page builder powered by AI that delivers full sections with just a few lines of description.
📝 Example Prompt:
"A modern landing page for a project management SaaS with a hero section, features grid, pricing table, and testimonials"
🧾 Expected Output:
- A
herosection with H1, subtext, and a call-to-action button - Grid layout for three to six feature blocks
- Responsive pricing table with monthly/yearly toggle (via Alpine.js)
- Testimonials section using card layout or carousel placeholder
✏️ CTAs, Hero Sections & Testimonials:
- CTAs often come with pre-styled buttons (
bg-indigo-600,hover:bg-indigo-700) — you can tweak text, links, and colors easily - Add
scroll-tobehavior or modal triggers using Alpine.js - Replace testimonial placeholders with real client feedback or user reviews
🧩 c. App Templates: Scaffolding Real Applications
If you’re building a multi-page UI, onboarding flow, or dashboard panel for a SaaS app, V0 can output structured HTML components that you can stitch together or integrate with frameworks like Next.js or Inertia.js.
📝 Example Prompt:
"Create an authentication UI with login, register, and forgot password screens, styled with Tailwind and using Alpine.js for form validation feedback"
🧾 Expected Output:
- Modular HTML templates for
login.html,register.html,forgot-password.html - Tailwind classes for input groups, labels, and buttons
- Alpine.js snippets for form toggling and basic validation states (e.g. showing password mismatch alerts)
✏️ Component Reuse Tips:
- Split generated code into reusable components:
Navbar,Sidebar,FormGroup, etc. - Integrate with your component system (React, Blade, Vue, etc.) for dynamic rendering
- Use V0 to scaffold out flows like onboarding steps, user settings, or admin panels quickly
With just a few prompts, you can build complete frontend layouts for nearly any use case. V0 reduces the overhead of starting from scratch, so you can spend more time refining UX, writing business logic, and shipping faster.
🔌 Integrating V0 Output into Your Workflow
So you’ve generated some great UI with V0 — now what?
One of the best parts about V0 is that the output is framework-agnostic and production-ready, making it incredibly easy to plug into any modern frontend stack.
Whether you're working with Next.js, React, or rolling your own setup, V0 fits right in — no awkward conversions, no major rewrites.
⚛️ Use It with React or Next.js
V0’s default output is clean, semantic HTML with Tailwind CSS classes. Here’s how to plug it into your stack:
✅ For React/Next.js:
- Copy the generated HTML section
- Paste it into a
.tsxor.jsxfile (likeHero.tsx) - Self-close any void elements (e.g.,
<img />,<input />) - Replace static content with props or state
(Optional) Wrap it in components/layouts as needed
// Example
export default function Hero() {
return (
<section className="bg-white py-12">
<div className="max-w-7xl mx-auto px-4 text-center">
<h1 className="text-4xl font-bold text-gray-900">All your tasks. One place.</h1>
<p className="mt-4 text-lg text-gray-600">Boost productivity with AI-assisted task management.</p>
<button className="mt-6 px-6 py-3 bg-indigo-600 text-white rounded-xl">Get Started</button>
</div>
</section>
);
}💡 V0 code plays really well with JSX but it usually provides code in TSX — you just need to tweak self-closing tags and maybe add props to make it dynamic.
🎨 Styling Options: Tailwind, Custom CSS & Design Tokens
By default, V0 uses Tailwind CSS utility classes — giving you maximum flexibility and a scalable design system out of the box.
But if you're using custom design tokens or CSS frameworks (like Chakra UI or Bootstrap), you can:
- Swap utility classes for class names that map to your own styles
- Use a post-processing step to translate Tailwind output into your internal design system
- Combine with CSS variables or theme providers for consistent branding
Pro Tip: Use Tailwind’s
@applydirective to turn utility-heavy elements into clean, reusable component classes.
🤝 Collaborating with Devs & Designers
V0 is built for developers, but it's also a great bridge between designers and devs:
- Designers can experiment with prompts to prototype layouts and share the code
- Developers can fine-tune structure, plug in real data, and modularize components
- Teams can build a shared component library from V0-generated UIs and reuse them across projects
You can also drop the generated UI into Figma (via plugins or screenshots) to align design reviews with actual component code.
V0 isn’t just a toy for quick mockups — it’s a serious tool that can accelerate frontend production in real teams and real codebases. With flexible styling, clean markup, and easy integration, it’s a solid fit for modern dev workflows.
🚧 Limitations & Best Practices
Like any AI-powered tool, V0 has its strengths and trade-offs. It’s not magic — but if you understand where it shines (and where it stumbles), you can easily turn V0 into a frontend power tool rather than a novelty.
Let’s break down its limits, how to prompt effectively, and the gotchas you’ll want to avoid.
✅ Where V0 Excels
V0 is best used as a frontend code accelerator — a way to instantly generate high-quality HTML + Tailwind layouts based on natural language prompts.
It’s particularly strong in:
- Static UI generation: Dashboards, marketing pages, auth flows, UI templates
- Responsive layout: Grids, sections, cards, and utility-first spacing
- Component scaffolding: Input groups, navbars, pricing tables, footers
Use it when you need to:
- Start from a blank slate
- Explore design ideas fast
- Generate quick UI prototypes with real, usable code
❌ Where You’ll Still Need Manual Work
V0 isn't perfect — here’s where manual intervention is usually required:
| Challenge | What You'll Likely Need |
|---|---|
| Complex interactions | Add Alpine.js or framework-specific logic manually |
| API integration | Manually wire up data (e.g., fetch calls, state) |
| Form validation | Write client-side logic or use libraries |
| Design consistency | Refactor output to match your component library or token system |
| Accessibility | Double-check semantic HTML, ARIA roles, and contrast ratios |
V0 gives you the raw materials — but you’re still the architect.
✍️ Clean Prompt Writing = Clean Code
The most common issue with AI UI tools? Vague prompts = messy output.
Here’s how to improve your results consistently:
✨ Best Prompt Practices:
- Be specific about structure: "Two-column layout with sidebar on the left and content on the right"
- Mention components: "Include a navbar with logo, search input, and user dropdown"
- Use adjectives sparingly: Instead of "cool design", say "dark-themed with bold headlines and rounded buttons"
- Iterate in chunks: Generate smaller UI sections and piece them together
Think of V0 as your frontend intern — it works best when you give it clear, detailed instructions.
⚠️ Common Mistakes to Avoid
Here are a few traps to watch out for when using V0:
🚫 Overloading a single prompt
❌ Bad: "Make a dashboard with 5 sections, a navbar, sidebar, charts, modals, alerts, and forms"
✅ Better: Break it into parts — start with the layout, then add each section separately.
🚫 Assuming perfect responsiveness
V0 uses Tailwind's responsive classes, but test across devices — spacing and stacking often need adjustments.
🚫 Skipping code review
Always read through the generated HTML. Remove redundant wrappers, simplify class stacking, and ensure clean structure.
🚫 Forgetting accessibility
Check for missing labels,
altattributes, and contrast issues. V0 isn’t a replacement for accessibility audits.
At the end of the day, V0 is as powerful as the person using it. Treat it like a creative assistant: guide it, refine its output, and let it handle the grunt work — while you focus on building thoughtful, polished UIs.
Advanced Tips: Smarter Frontend Workflows with V0 + Other AI
Once you’re comfortable using V0 to generate clean UI code, it’s time to supercharge your workflow with other tools in your AI stack. By layering in ChatGPT, Claude, and Git-based strategies, you can build faster, smarter, and more sustainably.
🤖 1. Use ChatGPT and Claude to Refine V0 Output
V0 is great for UI structure, but sometimes it needs cleanup — and that’s where AI coding assistants shine.
Here’s how to integrate ChatGPT and Claude into your frontend pipeline:
| Task | Tool | Prompt Example |
|---|---|---|
| Refactor V0 code into components | ChatGPT | “Turn this HTML into reusable React components with Tailwind” |
| Add JS logic or data binding | Claude | “Add Alpine.js logic for toggling a sidebar in this HTML” |
| Clean and comment code | ChatGPT | “Document this Tailwind code and remove unnecessary wrappers” |
Pro tip: Use Claude for chunked UI refinement — its extended context handles large layouts or multi-page flows better.
This kind of AI-assisted frontend workflow lets you skip boilerplate and focus on meaningful UX.
🔁 2. Iterate on UI/UX with AI Feedback Loops
Think of your UI like a design system in motion — it needs revision, feedback, and polish. With V0 + ChatGPT, you can create a loop like this:
- Prompt V0 for a raw layout
- Ask ChatGPT to:
- Improve layout spacing
- Suggest better visual hierarchy
- Flag accessibility issues
- Re-prompt V0 with improved structure or styling
- Test, tweak, repeat
You’re not just generating code — you’re creating a feedback-driven loop with automated design suggestions. This works especially well for landing pages and user onboarding flows.
🗂️ 3. Manage Components with Version Control
Don’t let your V0-generated snippets live in your clipboard forever.
Here’s how to integrate them into a proper dev stack:
📁 Organize as Components
Split larger layouts into reusable UI parts:
HeroSection.tsxPricingTable.tsxDashboardCard.vue
This makes it easy to:
- Swap themes
- Inject props
- Create partials or includes in templating systems
📌 Use Git + Naming Conventions
Track different versions of your generated UIs:
hero-v0-initial.htmlhero-v0-refined-gpt.jsxhero-final-react.tsx
That way, you can:
- Compare versions visually
- Revert easily
- Share with collaborators
Bonus: Store V0 prompt history in a Markdown doc beside the component so others can regenerate or tweak.
V0 is powerful on its own — but it becomes next-level when you start combining it with other AI tools and best practices. The magic isn’t just in the generation — it’s in how you orchestrate your tools and build a repeatable, scalable workflow.
Conclusion: From Prompt to Production, Fast
By now, you’ve seen how V0 can completely transform the way frontend developers build. With just a few well-written prompts, you can go from idea to polished UI in minutes — and drop it straight into your stack with minimal fuss.
Let’s recap why V0 is a game-changer:
- 🧠 Natural language to UI: Generate full layouts, sections, and pages using simple descriptions
- 🧱 Clean, production-ready HTML + Tailwind CSS: Easily integrate into React, Next.js, or your preferred framework
- 🔁 Supports rapid iteration: Refine outputs using ChatGPT, Claude, or your own design sense
- 🤝 Collaborative-friendly: Great for prototyping, handoffs, and component reuse in real-world teams
Whether you're working on a SaaS dashboard, a landing page for your side project, or bootstrapping a client MVP, V0 saves time while still keeping you in control.
🧪 Experiment & Build Boldly
As with any creative tool, the magic is in the experimentation. Don’t wait for a “perfect” prompt — try different ideas, remix your layouts, and combine V0 with your existing codebase.
Have something cool you built with V0?
Drop a comment if you've managed to create something sweet. We’d love to feature reader-made UI builds in a future roundup.
Happy building — and remember: less code, more creativity.
